Tips from a UK Squarespace designer - 3 minute read
Following on from my post on ‘7 quick wins for optimising images for SEO’, I thought I’d write a quick follow-up showing you how to add alt text to your images in Squarespace.
Inline images
An Inline image uses the text entered in the caption field as its alt text. You may not want to add a caption, but you should still add your alternative text into the caption field and then choose ‘Do Not Display Caption’ from the drop down list inside the image block. Be mindful that your captions will display if you enable lightbox.
All other image layouts
For all other image layouts (Poster, Card, Overlap, Collage, and Stack), the captions don't become alternative tags. Instead, you need to add your alt text to the ‘filename’ field in the ‘content’ tab of the Image Block editor.
Gallery Page image (only supported in version 7.0)
In a Gallery Page, hover over your image or video in your Gallery Page panel. Click on the cog wheel to open the editor, then add your alt text in the image title field. If you don’t want the titles to show just deselect ‘Show titles’ in the ‘design’ tab of the gallery block.
Gallery Block image
In version 7.1 you can only add Gallery Blocks to blog posts, product items, and individual events. To add alt text to an image in a Gallery Block, double-click the Gallery Block, or click Edit. Select an image by hovering over it and clicking on the cog wheel. Add your alt text to the ‘Image title’ field. If you don't add an image title, text in the description field will become the alt text.
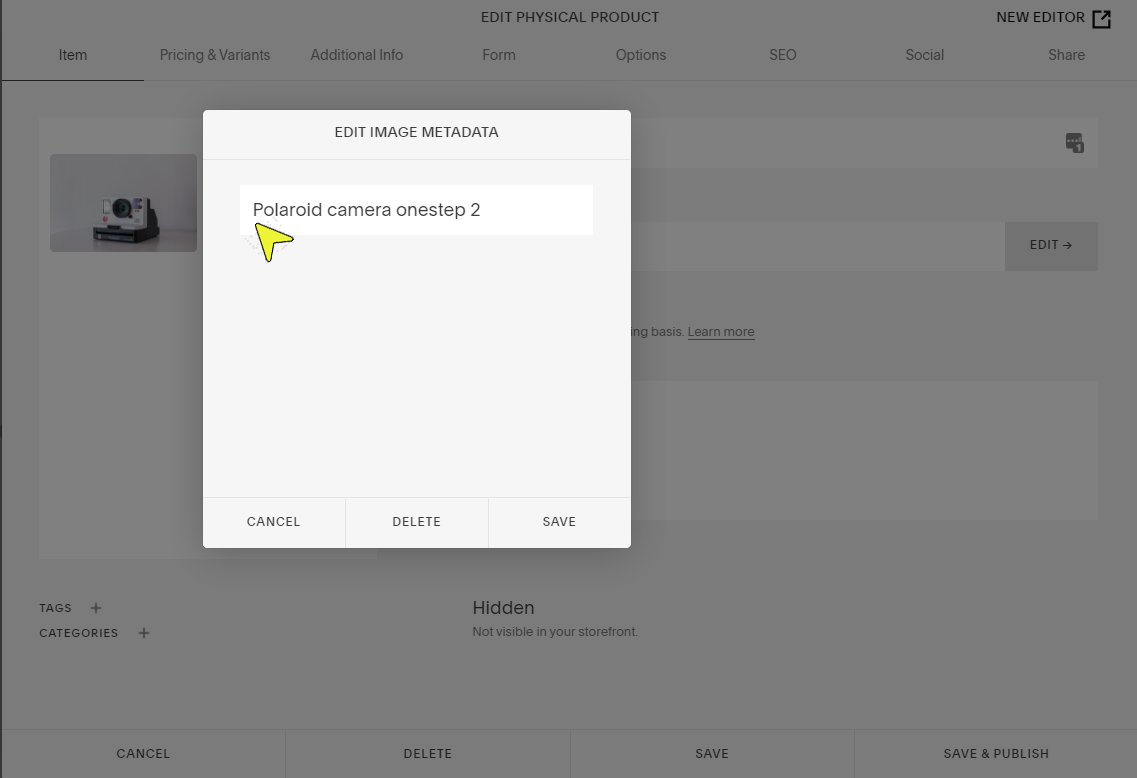
Product image
Hover over the product and click ‘edit’. Find the image to edit, hover over it, and click onthe cog wheel. Then enter your alt text into the ‘Image metadata’ field.
Cover Page image
Cover Pages are only supported in version 7.0. To add alt text, in the Cover Page menu click on the ‘Media’ panel. Hover over the image and click on the cog wheel. Add your alt text to the ‘Title/Alt text’ field.
Site logo
The site title serves as the alt text for the site logo.
Blog post and event thumbnails
The title of a blog post or event serves as the alt text for the post or event thumbnail. For Event Pages, this is the same on both list and calendar layouts.
Page thumbnail image
File names serve as alt text for page thumbnail images, so make sure you name all your thumbnail images before uploading them.
Video Block thumbnail image
When you add Video Blocks to your page using a URL, the block automatically generates a thumbnail image and appears as an overlay. If you add a custom thumbnail, the file name appears in the static URL, but not as alt text. It's not possible to add alt text to Video Block thumbnail images.
A reminder about image file names
An image's name acts as alt-text if there isn't any other alt-text provided. I always try to edit my image titles in batches before I upload them into Squarespace. It allows me to check I have a good mix of keywords and descriptors across all the image titles. But you can also edit image titles within Squarespace if you prefer. Simply open the image editor and update the ‘Filename’ field in the Content tab. Remember to only use letters, numbers, underscores, and hyphens in file names.













You may have noticed that some web addresses start with http:// and others start with https://. That extra ‘s’ is important because it means your connection to that site is secure and encrypted, and any information you enter on it is shared safely.